
p5.js是一套JavaScript函式庫,有完整的繪畫功能,並不侷限在畫布上,你可以把整個瀏覽器當作你的草稿,另外有套件可以讓你更容易去做HTML5物件互動、匯入文字欄位,影片、視訊或聲音等功能
GitHub Star: 7,000
Javascripting Overall: 87%
瀏覽器: Chrome、Firefox和IE11+
RWD: 不支援(可運作)
License: GNU Lesser General Public License v2.1
CDN
<!-- p5.js v0.6.0 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.6.0/p5.js"></script>
$ npm install p5
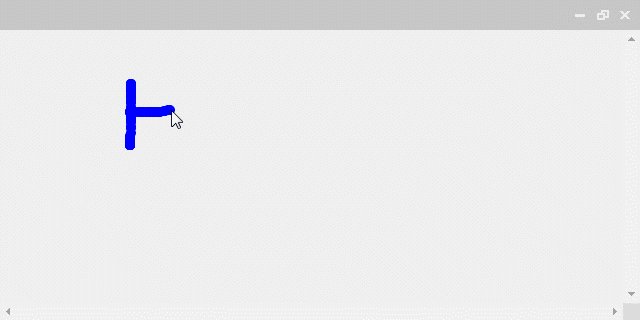
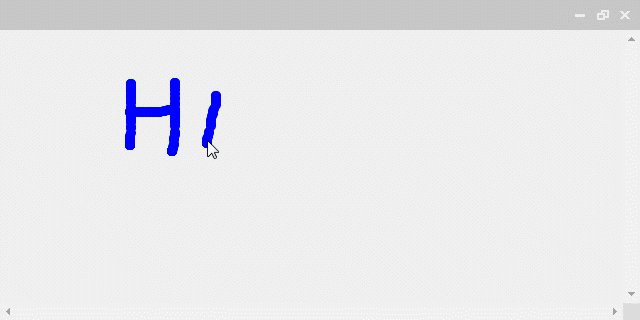
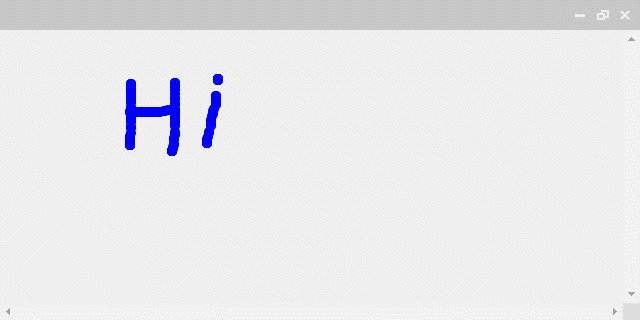
<script>
function setup() {
createCanvas( 240, 120 ); // 建立畫布 createCanvas( 【寬度】, 【高度】 )
}
function draw() {
if ( mouseIsPressed ) { // 按住滑鼠左/右鍵時
fill( "blue" ); // 填滿顏色
strokeWeight(0); // 外框寬度
ellipse( mouseX, mouseY, 10, 10 ); // 繪製圓圈 ellipse( 【x軸】, 【y軸】, 【寬度】, 【高度】 )
}
}
</script>
函式列表
| 函式 | 描述 |
|---|
createCanvas( 【寬度】, 【高度】 )|建立畫布
ellipse( 【x軸】, 【y軸】, 【寬度】, 【高度】 )|繪製圓圈
fill( 【顏色】 )|填滿顏色
